Vue.js Devtools
https://chrome.google.com/webstore/detail/vuejs-devtools/nhdogjmejiglipccpnnnanhbledajbpd
Vue.js devtools
Chrome and Firefox DevTools extension for debugging Vue.js applications.
chrome.google.com
확장 프로그램 설치
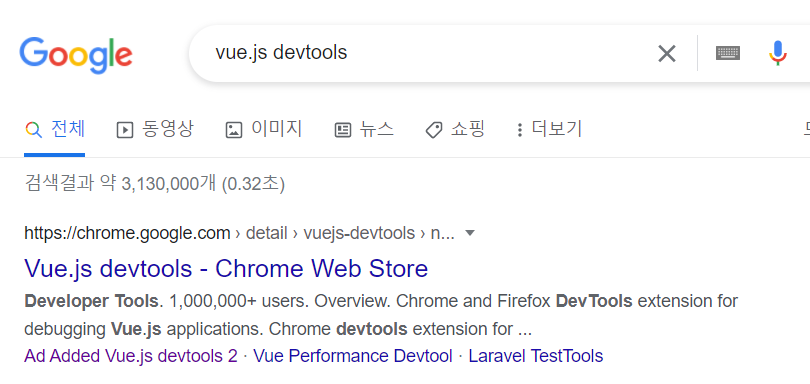
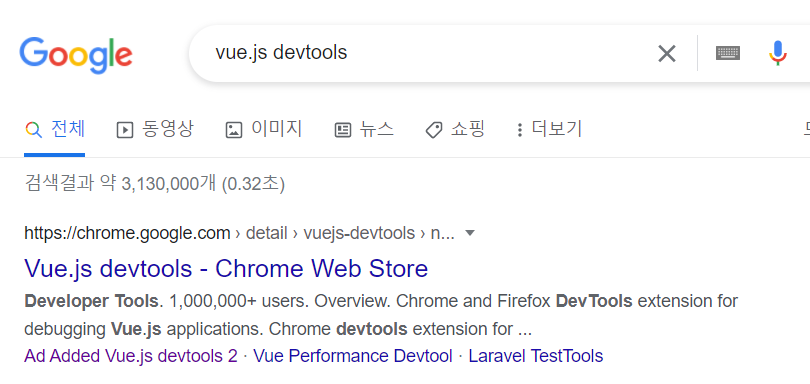
구글에 vue.js devtools라고 검색하면 아래와 같이 맨 첫 줄에 Vue.js devtools - Chrome Web Store라고 뜬다.


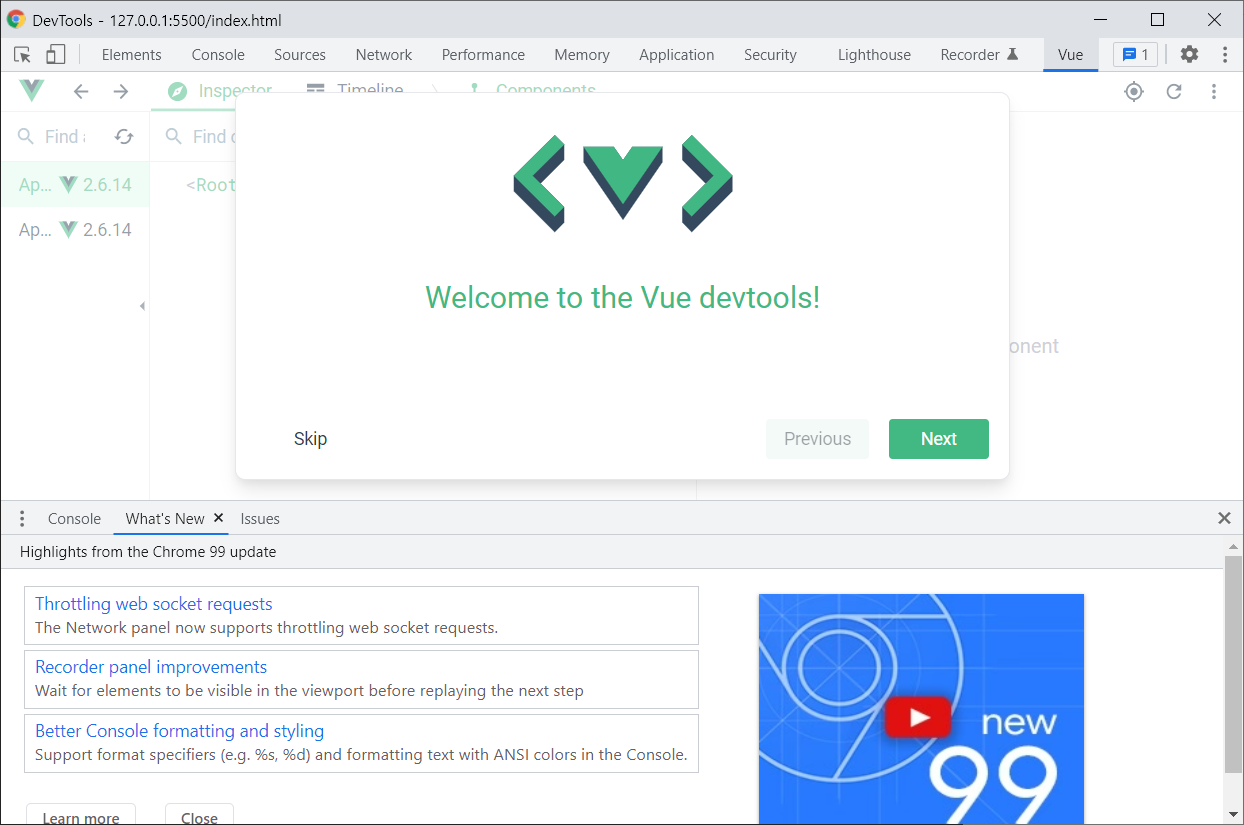
크롬 브라우저에 설치가 되면 개발자 도구에 Vue가 추가된다.

이렇게 뜨면 뷰 확장 프로그램 설치가 완료된 것이다.
도움말을 보니 편의성도 더 좋아진 거 같아서 점점 더 뷰가 좋아지고 있다...!
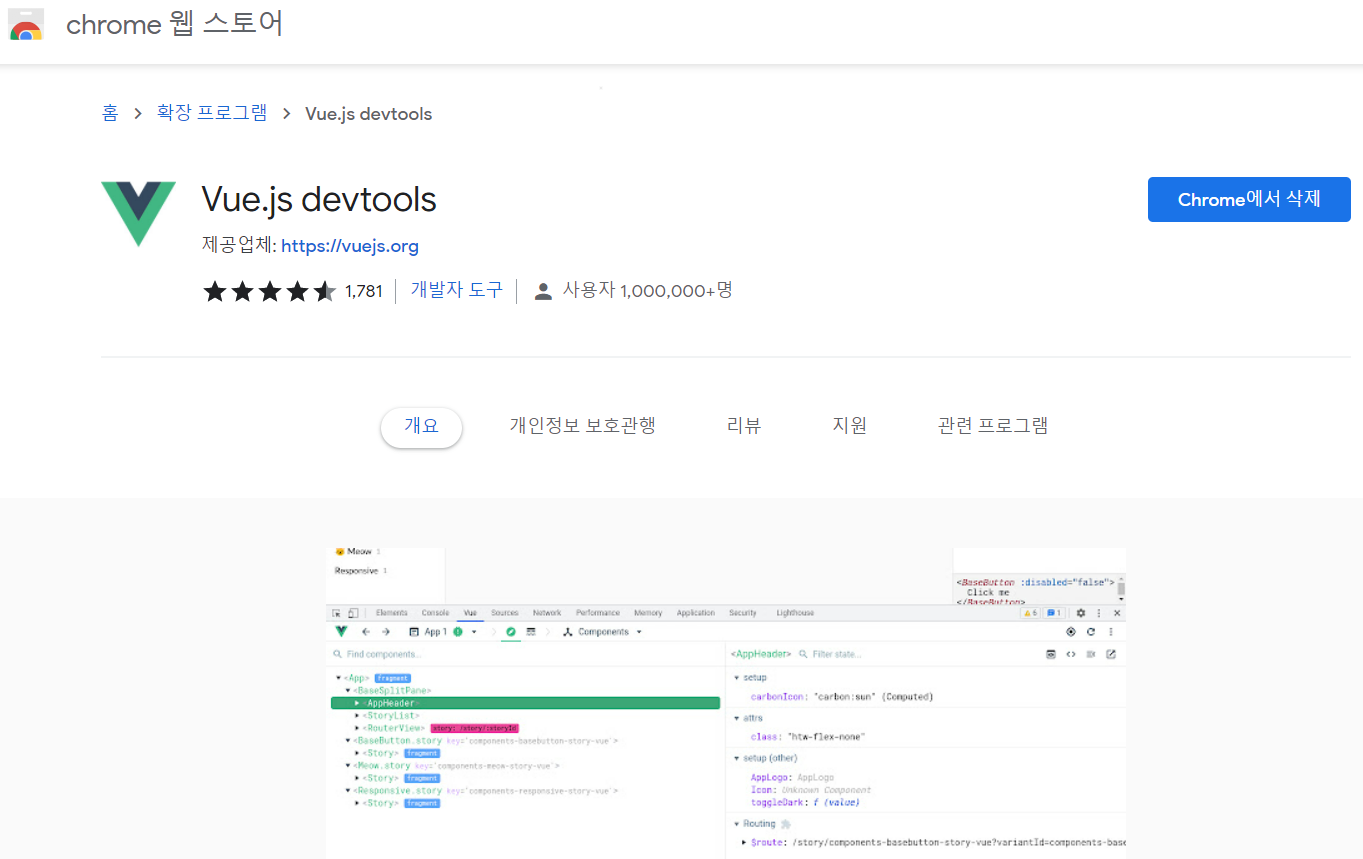
어제는 vuejs devtools 검색 후 나오는 첫 링크를 아무리 클릭해도 요청하신 URL을 서버에서 찾을 수 없다고 404 에러가 떴다. 그래서 직접 webstore에 들어가서 vuejs를 검색해서 설치했다.

분명 어제는 beta 버전과 legacy 버전만 있었는데 오늘 다시 검색해보니 기본 버전이 있어서 재설치했다.
아마 그 사이에 업데이트가 있었지 않았을까 하는 생각.
기타

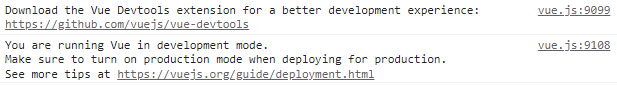
처음 실행하면 Console 창에 위와 같은 두 개의 로그가 뜬다.
첫 로그는 폴더에 있는 html 파일을 그냥 열었을 때 생긴다. 만약 VSCode에서 Live Server로 파일을 실행시키면 뜨지 않는 로그이다.
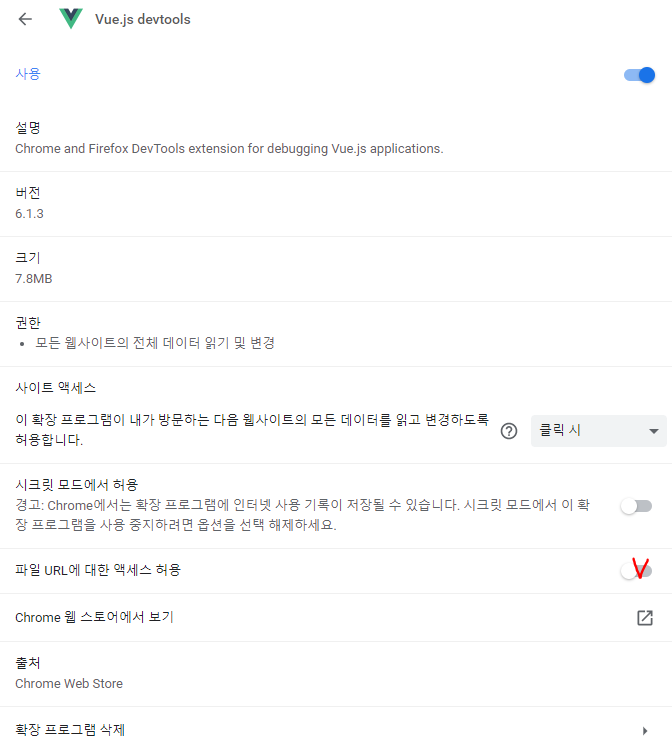
첫 번째 로그는 안 뜨게끔 설정할 수 있다.


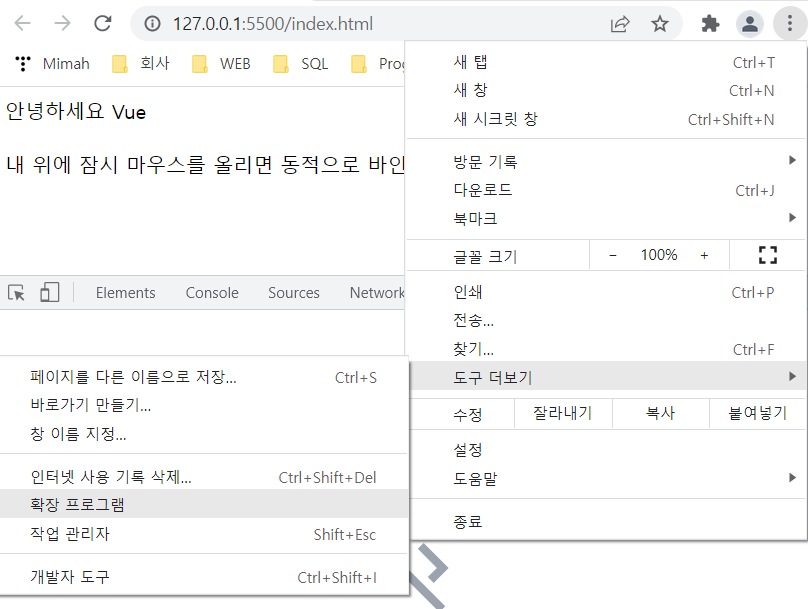
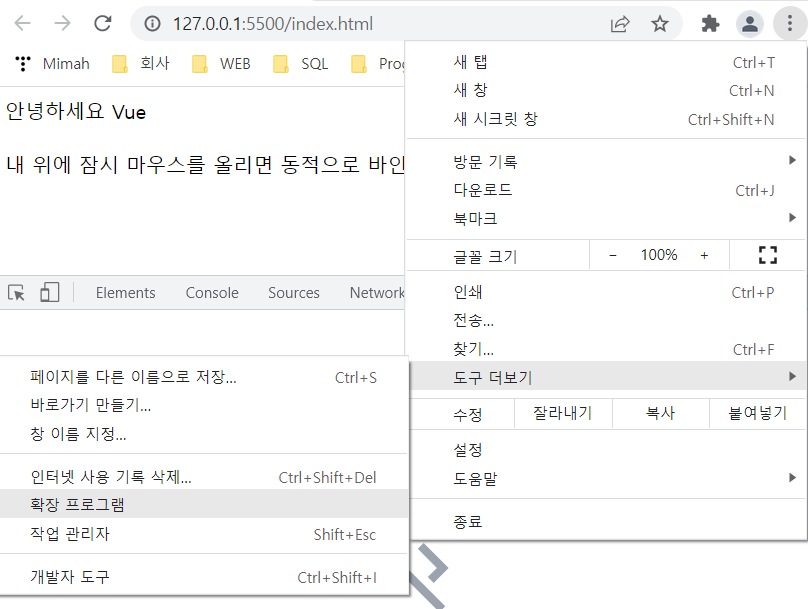
도구 더보기에서 확장 프로그램에 들어간 뒤 Vue.js devtools 세부 정보를 클릭하여 들어간다.

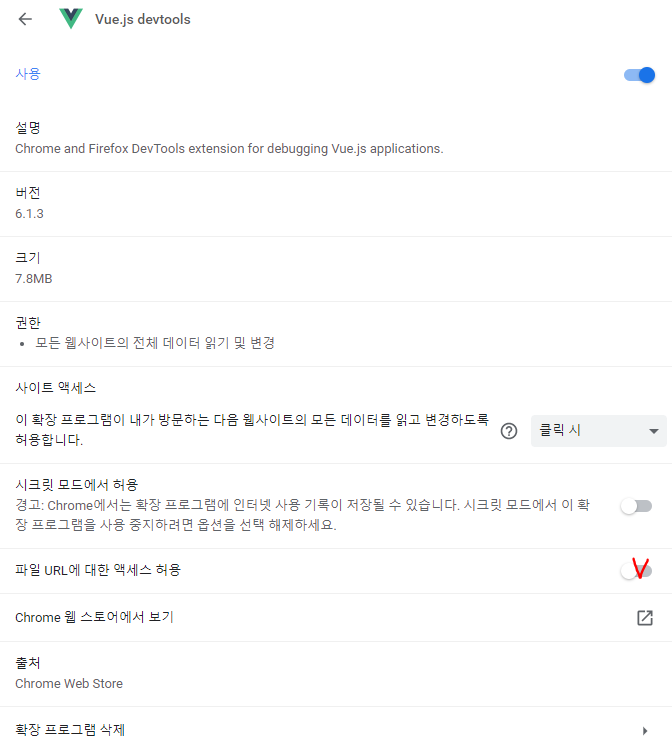
파일 URL에 대한 액세스 허용 부분을 체크하면 첫 번째 로그는 뜨지 않게 된다.
Vue.js Devtools
https://chrome.google.com/webstore/detail/vuejs-devtools/nhdogjmejiglipccpnnnanhbledajbpd
Vue.js devtools
Chrome and Firefox DevTools extension for debugging Vue.js applications.
chrome.google.com
확장 프로그램 설치
구글에 vue.js devtools라고 검색하면 아래와 같이 맨 첫 줄에 Vue.js devtools - Chrome Web Store라고 뜬다.


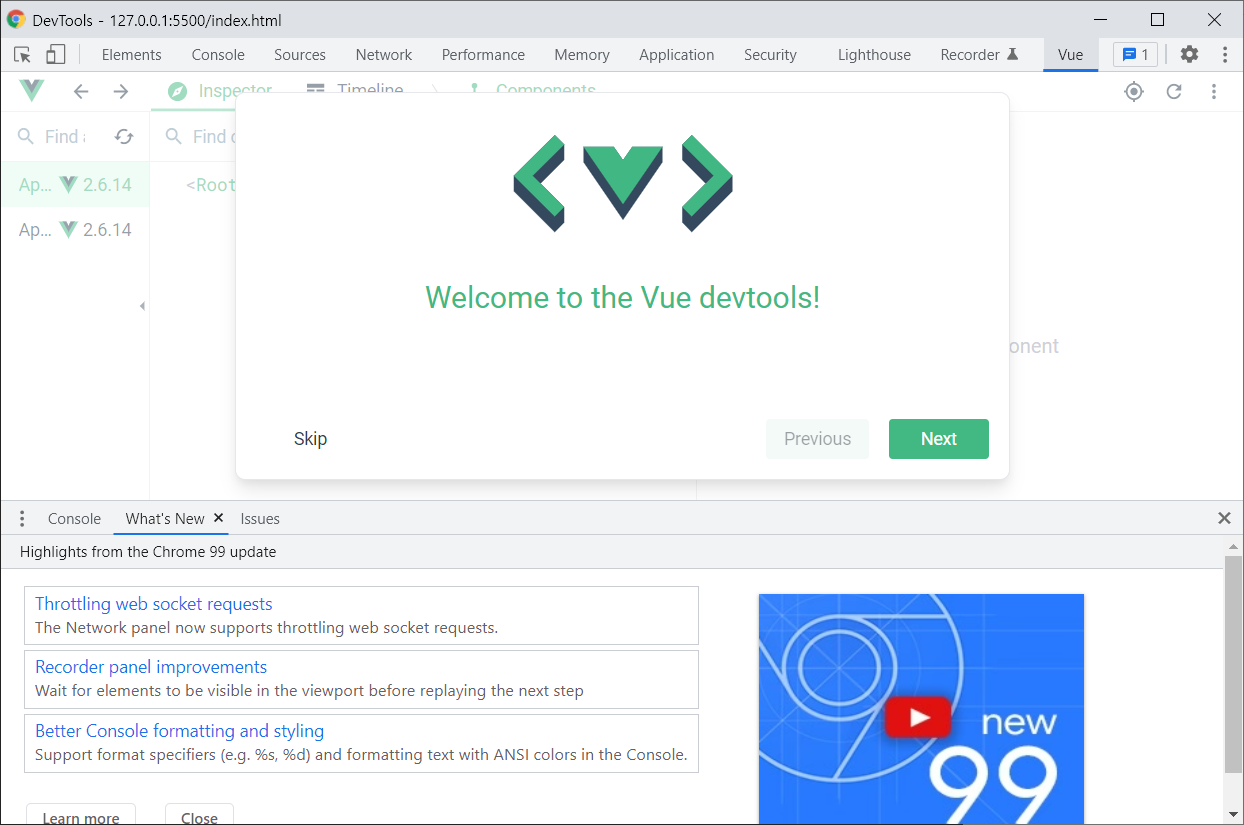
크롬 브라우저에 설치가 되면 개발자 도구에 Vue가 추가된다.

이렇게 뜨면 뷰 확장 프로그램 설치가 완료된 것이다.
도움말을 보니 편의성도 더 좋아진 거 같아서 점점 더 뷰가 좋아지고 있다...!
어제는 vuejs devtools 검색 후 나오는 첫 링크를 아무리 클릭해도 요청하신 URL을 서버에서 찾을 수 없다고 404 에러가 떴다. 그래서 직접 webstore에 들어가서 vuejs를 검색해서 설치했다.

분명 어제는 beta 버전과 legacy 버전만 있었는데 오늘 다시 검색해보니 기본 버전이 있어서 재설치했다.
아마 그 사이에 업데이트가 있었지 않았을까 하는 생각.
기타

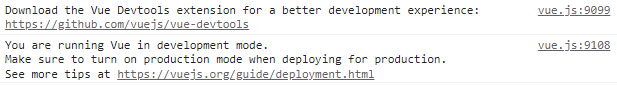
처음 실행하면 Console 창에 위와 같은 두 개의 로그가 뜬다.
첫 로그는 폴더에 있는 html 파일을 그냥 열었을 때 생긴다. 만약 VSCode에서 Live Server로 파일을 실행시키면 뜨지 않는 로그이다.
첫 번째 로그는 안 뜨게끔 설정할 수 있다.


도구 더보기에서 확장 프로그램에 들어간 뒤 Vue.js devtools 세부 정보를 클릭하여 들어간다.

파일 URL에 대한 액세스 허용 부분을 체크하면 첫 번째 로그는 뜨지 않게 된다.
