티스토리 코드블럭 스킨 변경
티스토리에서 기본으로 제공하는 코드블럭을 사용하기에는 뭔가 예쁘지 않은 느낌이 있다.
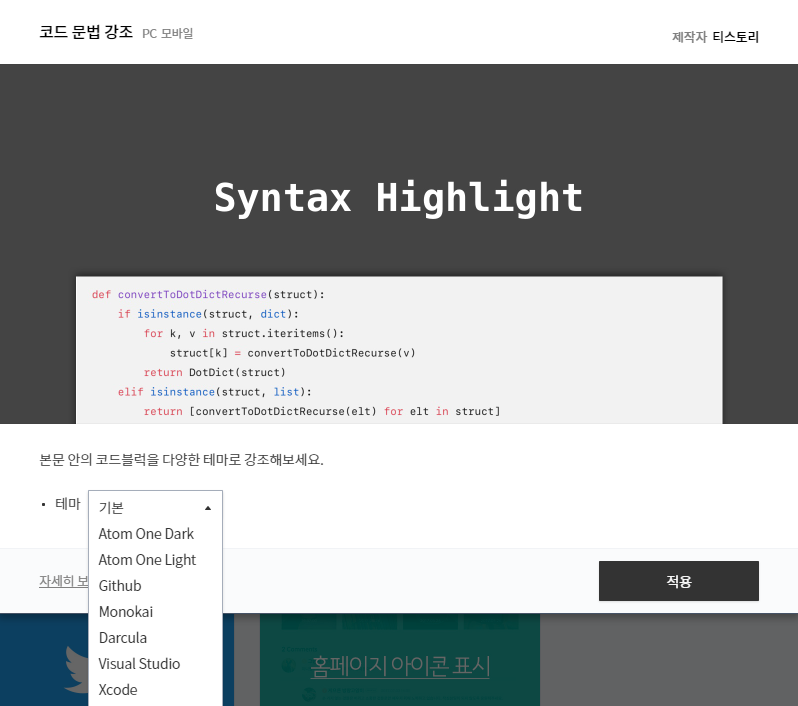
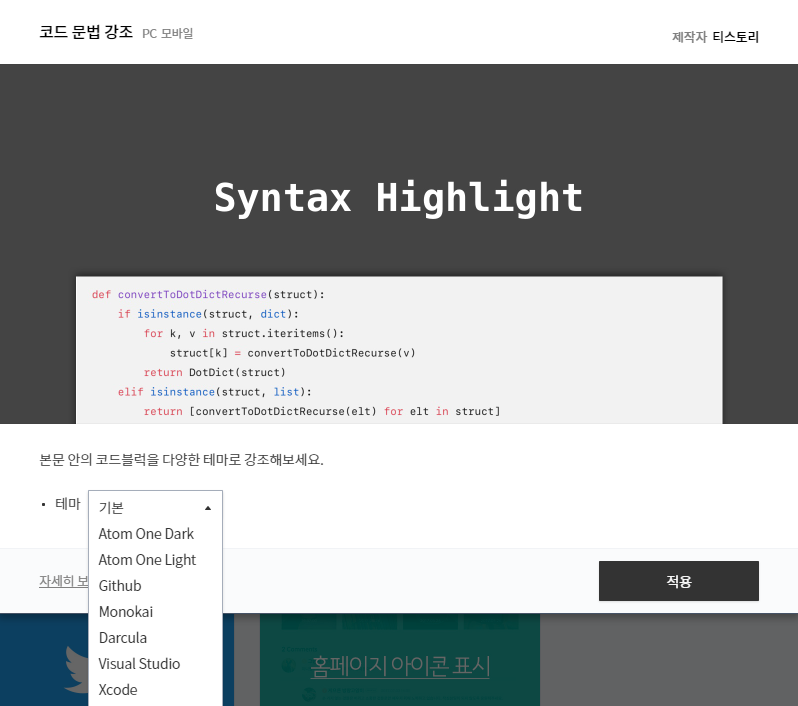
플러그인에서 기본으로 코드 문법 강조를 제공하는데, 이전보다 테마가 많아졌다.

✨ highlight.js
현재 기본 제공해주는 테마 이외에 다른 테마도 사용해보고 싶으면 highlight.js를 사용하는게 가장 간편하다.
highlight.js
Version 10.3.2 Tiny tiny release, just to fix the website incorrectly not listing Javascript in the list of languages you could choose for a custom build. There are no other changes.
highlightjs.org

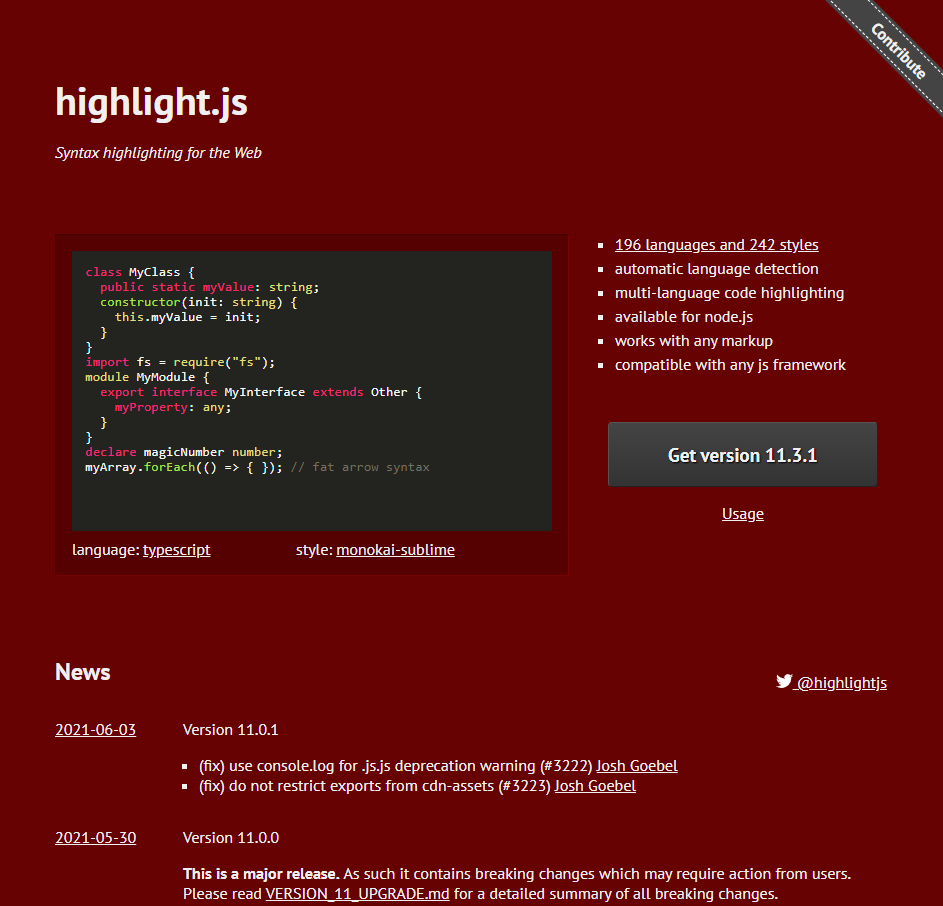
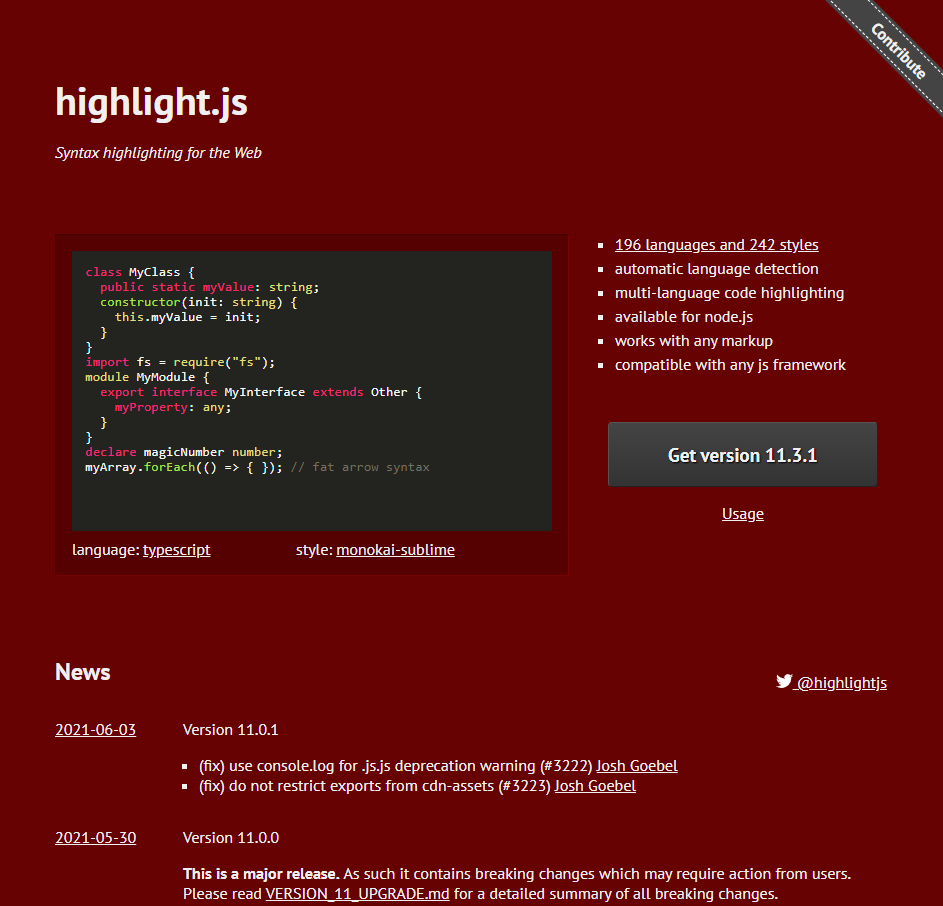
첫 화면은 위와 같은데 왼쪽 코드가 있는 부분 아래에 language: ~ 부분과 style: ~ 부분을 클릭하여 각각 다른 언어로 쓰여진 코드, 다른 테마로 쓰여진 코드들을 볼 수 있다.
하나하나씩 봐야하는 불편함이 있기 때문에 오른쪽 가장 윗 줄 196 languages and 242 styles를 클릭하면 여러 가지 언어로 작성된 코드들을 원하는 테마를 적용해서 한 번에 볼 수 있다.
적용법
티스토리 스킨 편집에 들어가서 HTML <head> 부분 안에 아래 코드를 추가한다.
<link rel="stylesheet"
href="//cdnjs.cloudflare.com/ajax/libs/highlight.js/11.3.1/styles/default.min.css">
<script src="//cdnjs.cloudflare.com/ajax/libs/highlight.js/11.3.1/highlight.min.js"></script>
<link> 안의 href에서 default 부분에 자신이 사용하고 싶은 테마 이름을 넣으면 된다.
예시로 Atom One Dark Reasonable 테마를 사용하고 싶다면 default 부분을 아래처럼 수정해주면 된다.
<link rel="stylesheet"
href="//cdnjs.cloudflare.com/ajax/libs/highlight.js/11.3.1/styles/atom-one-dark-reasonable.min.css">대문자와 띄어쓰기는 안되기 때문에 대문자를 소문자로 변경하고, 띄어쓰기는 - 으로 바꾸어 작성해야 한다.
✍ 글꼴 바꾸기
구글 웹 폰트 사용
Google Fonts
Making the web more beautiful, fast, and open through great typography
fonts.google.com
스킨 편집 - CSS 부분에 자신이 원하는 폰트를 @import 하고 아래와 같은 코드를 작성해주면 된다.
.hljs {
font-family: 'IBM Plex Mono';
max-width: 1000px;
max-height: 800px;
overflow: auto;
font-size: 11pt;
}font-family 부분에 글꼴 이름이 들어가고 font-size 값으로 글꼴의 크기를 정할 수 있다.
max-width와 max-height 값은 자신이 사용하고 있는 블로그 스킨에 맞추어 설정해주면 된다.
보통 D2Coding 글꼴을 많이 추천하는데 필자는 IBM Plex Mono와 Fira Code를 좋아한다.
D2Coding은 한글은 예쁜데 다른 폰트보다 자간이 좁아서 개인적으로 좀 답답한 느낌이다.
IBM Plex Mono
@import url('https://fonts.googleapis.com/css2?family=IBM+Plex+Mono:wght@500&display=swap');
Fira Code
@import url('https://fonts.googleapis.com/css2?family=Fira+Code:wght@400&display=swap');wght@뒤의 숫자 값(100 단위)을 변경해 굵게 만드거나 가늘게 만들 수 있다.
티스토리 코드블럭 스킨 변경
티스토리에서 기본으로 제공하는 코드블럭을 사용하기에는 뭔가 예쁘지 않은 느낌이 있다.
플러그인에서 기본으로 코드 문법 강조를 제공하는데, 이전보다 테마가 많아졌다.

✨ highlight.js
현재 기본 제공해주는 테마 이외에 다른 테마도 사용해보고 싶으면 highlight.js를 사용하는게 가장 간편하다.
highlight.js
Version 10.3.2 Tiny tiny release, just to fix the website incorrectly not listing Javascript in the list of languages you could choose for a custom build. There are no other changes.
highlightjs.org

첫 화면은 위와 같은데 왼쪽 코드가 있는 부분 아래에 language: ~ 부분과 style: ~ 부분을 클릭하여 각각 다른 언어로 쓰여진 코드, 다른 테마로 쓰여진 코드들을 볼 수 있다.
하나하나씩 봐야하는 불편함이 있기 때문에 오른쪽 가장 윗 줄 196 languages and 242 styles를 클릭하면 여러 가지 언어로 작성된 코드들을 원하는 테마를 적용해서 한 번에 볼 수 있다.
적용법
티스토리 스킨 편집에 들어가서 HTML <head> 부분 안에 아래 코드를 추가한다.
<link rel="stylesheet"
href="//cdnjs.cloudflare.com/ajax/libs/highlight.js/11.3.1/styles/default.min.css">
<script src="//cdnjs.cloudflare.com/ajax/libs/highlight.js/11.3.1/highlight.min.js"></script>
<link> 안의 href에서 default 부분에 자신이 사용하고 싶은 테마 이름을 넣으면 된다.
예시로 Atom One Dark Reasonable 테마를 사용하고 싶다면 default 부분을 아래처럼 수정해주면 된다.
<link rel="stylesheet"
href="//cdnjs.cloudflare.com/ajax/libs/highlight.js/11.3.1/styles/atom-one-dark-reasonable.min.css">대문자와 띄어쓰기는 안되기 때문에 대문자를 소문자로 변경하고, 띄어쓰기는 - 으로 바꾸어 작성해야 한다.
✍ 글꼴 바꾸기
구글 웹 폰트 사용
Google Fonts
Making the web more beautiful, fast, and open through great typography
fonts.google.com
스킨 편집 - CSS 부분에 자신이 원하는 폰트를 @import 하고 아래와 같은 코드를 작성해주면 된다.
.hljs {
font-family: 'IBM Plex Mono';
max-width: 1000px;
max-height: 800px;
overflow: auto;
font-size: 11pt;
}font-family 부분에 글꼴 이름이 들어가고 font-size 값으로 글꼴의 크기를 정할 수 있다.
max-width와 max-height 값은 자신이 사용하고 있는 블로그 스킨에 맞추어 설정해주면 된다.
보통 D2Coding 글꼴을 많이 추천하는데 필자는 IBM Plex Mono와 Fira Code를 좋아한다.
D2Coding은 한글은 예쁜데 다른 폰트보다 자간이 좁아서 개인적으로 좀 답답한 느낌이다.
IBM Plex Mono
@import url('https://fonts.googleapis.com/css2?family=IBM+Plex+Mono:wght@500&display=swap');
Fira Code
@import url('https://fonts.googleapis.com/css2?family=Fira+Code:wght@400&display=swap');wght@뒤의 숫자 값(100 단위)을 변경해 굵게 만드거나 가늘게 만들 수 있다.
