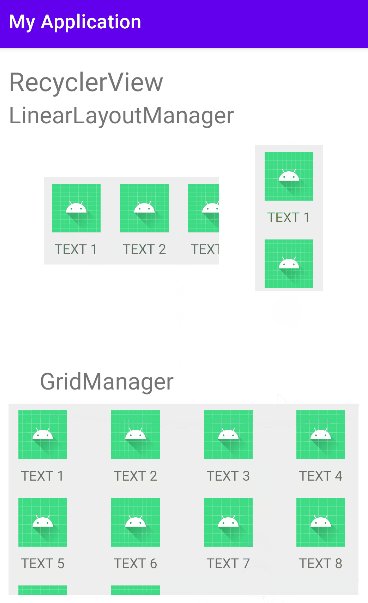
[Android][Kotlin] Binding 사용하여 RecyclerView GridLayout 만들기
앞서 RecyclerView를 사용하여 LinearLayout을 만들어보았다.
해당 코드에 추가로 GridLayout을 만들어볼 것이다.
[Android][Kotlin] Binding 사용하여 RecyclerView 만들기
Binding 사용하여 RecyclerView 만들기 Binding을 사용하여 생각보다 뚝딱뚝딱 RecyclerView를 만들어볼 수 있다. 안드로이드는 (아마도) 앞으로 할 예정이 없고, 할 마음도 없기 때문에 어떻게 구현되는
mimah.tistory.com
데이터 설정은 위 글에서 모두 하였기 때문에 GridLayout만 만들고 싶다면 관련 코드(CustomAdapter.kt, activity_main.xml, item_list.xml 파일, build.gradle:app 내 databinding 설정 그리고 필요하다면 colors.xml 파일 내 lightgray 색상)만 불러오면 된다.

Activity
package com.example.myapplication
import androidx.appcompat.app.AppCompatActivity
import android.os.Bundle
import android.view.KeyEvent
import androidx.recyclerview.widget.GridLayoutManager
import androidx.recyclerview.widget.LinearLayoutManager
import com.example.myapplication.adapter.CustomAdapter
import com.example.myapplication.databinding.ActivityMainBinding
class MainActivity : AppCompatActivity() {
private lateinit var binding: ActivityMainBinding
private lateinit var cAdapter: CustomAdapter
private lateinit var horizontalManager: LinearLayoutManager
private lateinit var verticalManager: LinearLayoutManager
private lateinit var gridManager: GridLayoutManager
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
binding = ActivityMainBinding.inflate(layoutInflater)
setContentView(binding.root)
cAdapter = CustomAdapter()
// Horizontal
horizontalManager = LinearLayoutManager(this@MainActivity)
horizontalManager.orientation = LinearLayoutManager.HORIZONTAL
binding.recyclerHorizontal.apply {
layoutManager = horizontalManager
adapter = cAdapter
}
// Vertical
verticalManager = LinearLayoutManager(this@MainActivity)
verticalManager.orientation = LinearLayoutManager.VERTICAL
binding.recyclerVertical.apply {
layoutManager = verticalManager
adapter = cAdapter
}
// Grid
gridManager = GridLayoutManager(this, SPAN_COUNT)
binding.recyclerGrid.apply {
layoutManager = gridManager
adapter = cAdapter
}
}
companion object {
const val SPAN_COUNT = 4
}
}앞서 작성한 두 개의 LinearLayout 코드에 이어 GridManager 코드와 companion object를 하나 추가해주었다.
GridLayoutManager로 Grid를 설정하였다. 설정 시 (this, 열 수)를 입력한다.
열 수는 따로 SPAN_COUNT라는 상수를 설정하여 인자로 넣어주었다.
activity_main.xml
<?xml version="1.0" encoding="utf-8"?>
<layout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools">
<data>
</data>
<androidx.constraintlayout.widget.ConstraintLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:padding="16dp">
<TextView
android:id="@+id/title"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="RecyclerView"
android:textSize="27sp"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent" />
<TextView
android:id="@+id/title2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="LinearLayoutManager"
android:textSize="24sp"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@id/title" />
<androidx.recyclerview.widget.RecyclerView
android:id="@+id/recycler_horizontal"
android:layout_width="180dp"
android:layout_height="wrap_content"
android:background="@color/lightgray"
android:orientation="horizontal"
android:scrollbars="horizontal"
app:layout_constraintBottom_toBottomOf="@id/recycler_vertical"
app:layout_constraintEnd_toStartOf="@id/recycler_vertical"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="@id/recycler_vertical"
app:layout_constraintVertical_bias="0.545" />
<androidx.recyclerview.widget.RecyclerView
android:id="@+id/recycler_vertical"
android:layout_width="wrap_content"
android:layout_height="150dp"
android:layout_marginTop="16dp"
android:background="@color/lightgray"
android:orientation="vertical"
android:scrollbars="vertical"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toEndOf="@id/recycler_horizontal"
app:layout_constraintTop_toBottomOf="@id/title2" />
<TextView
android:id="@+id/title3"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginStart="32dp"
android:layout_marginTop="76dp"
android:text="GridManager"
android:textSize="24sp"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@id/recycler_vertical" />
<androidx.recyclerview.widget.RecyclerView
android:id="@+id/recycler_grid"
android:layout_width="382dp"
android:layout_height="197dp"
android:layout_marginTop="8dp"
android:background="@color/lightgray"
android:scrollbars="vertical"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintHorizontal_bias="0.0"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@id/title3" />
</androidx.constraintlayout.widget.ConstraintLayout>
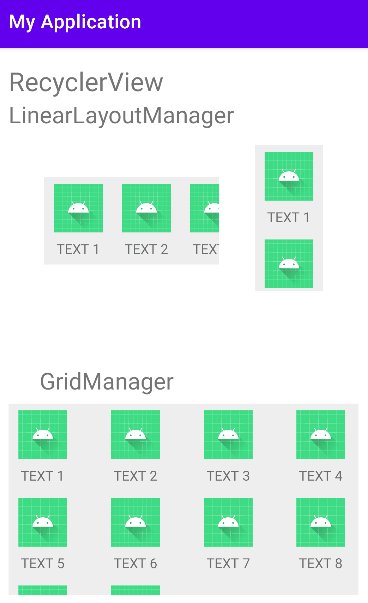
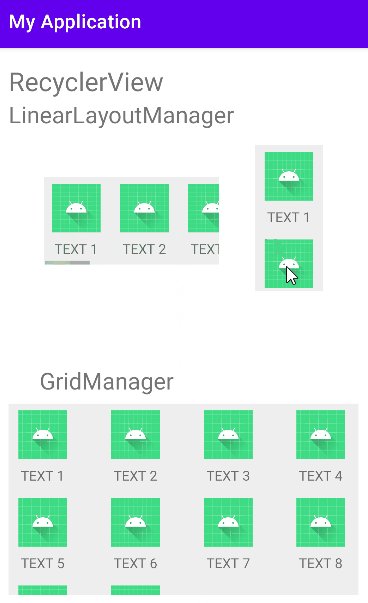
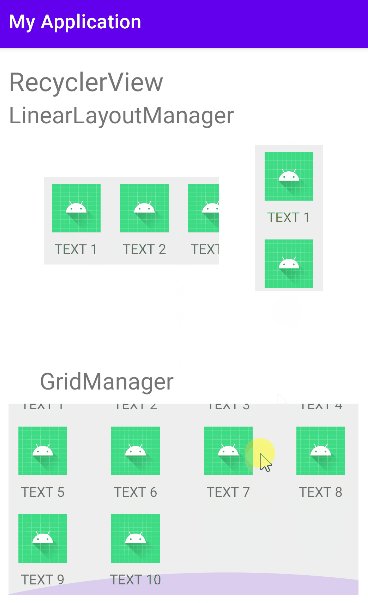
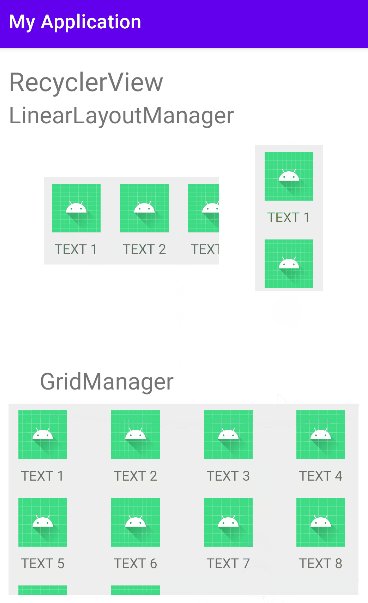
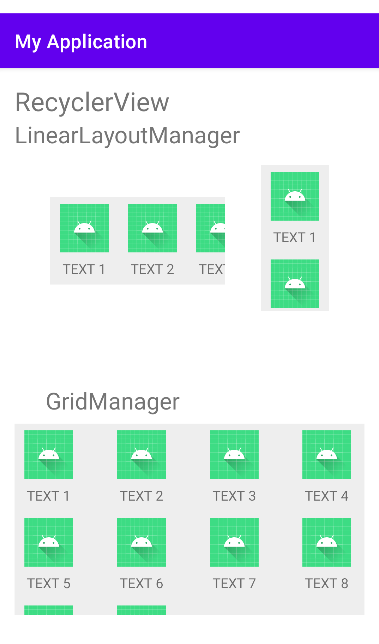
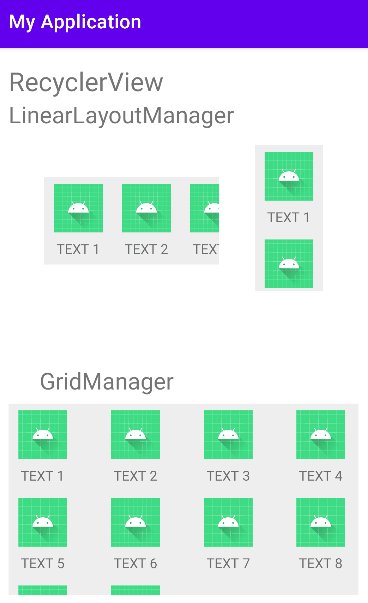
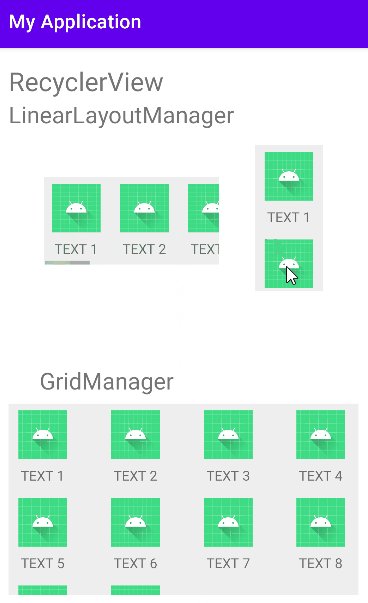
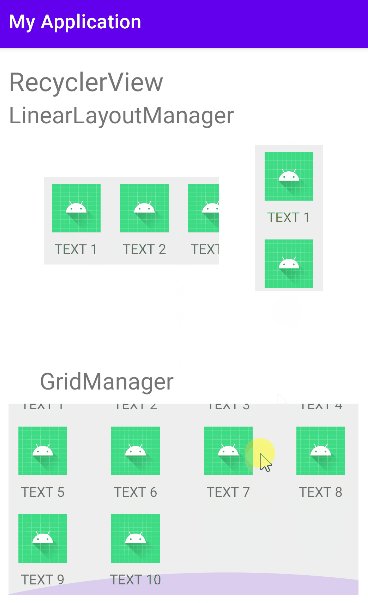
</layout>기존 코드에 추가로 TextView("@+id/title3")와 RecyclerView("@+id/recycler_grid")를 추가하였다.

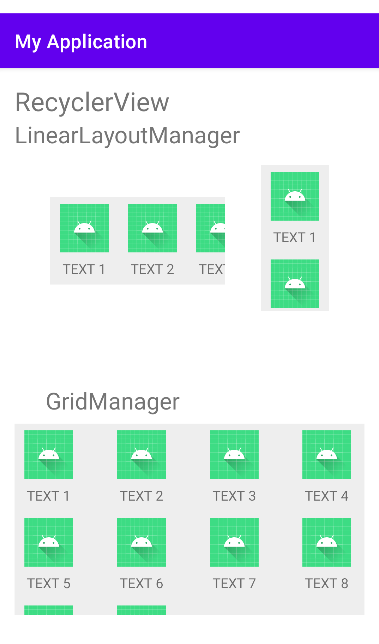
[Android][Kotlin] Binding 사용하여 RecyclerView GridLayout 만들기
앞서 RecyclerView를 사용하여 LinearLayout을 만들어보았다.
해당 코드에 추가로 GridLayout을 만들어볼 것이다.
[Android][Kotlin] Binding 사용하여 RecyclerView 만들기
Binding 사용하여 RecyclerView 만들기 Binding을 사용하여 생각보다 뚝딱뚝딱 RecyclerView를 만들어볼 수 있다. 안드로이드는 (아마도) 앞으로 할 예정이 없고, 할 마음도 없기 때문에 어떻게 구현되는
mimah.tistory.com
데이터 설정은 위 글에서 모두 하였기 때문에 GridLayout만 만들고 싶다면 관련 코드(CustomAdapter.kt, activity_main.xml, item_list.xml 파일, build.gradle:app 내 databinding 설정 그리고 필요하다면 colors.xml 파일 내 lightgray 색상)만 불러오면 된다.

Activity
package com.example.myapplication
import androidx.appcompat.app.AppCompatActivity
import android.os.Bundle
import android.view.KeyEvent
import androidx.recyclerview.widget.GridLayoutManager
import androidx.recyclerview.widget.LinearLayoutManager
import com.example.myapplication.adapter.CustomAdapter
import com.example.myapplication.databinding.ActivityMainBinding
class MainActivity : AppCompatActivity() {
private lateinit var binding: ActivityMainBinding
private lateinit var cAdapter: CustomAdapter
private lateinit var horizontalManager: LinearLayoutManager
private lateinit var verticalManager: LinearLayoutManager
private lateinit var gridManager: GridLayoutManager
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
binding = ActivityMainBinding.inflate(layoutInflater)
setContentView(binding.root)
cAdapter = CustomAdapter()
// Horizontal
horizontalManager = LinearLayoutManager(this@MainActivity)
horizontalManager.orientation = LinearLayoutManager.HORIZONTAL
binding.recyclerHorizontal.apply {
layoutManager = horizontalManager
adapter = cAdapter
}
// Vertical
verticalManager = LinearLayoutManager(this@MainActivity)
verticalManager.orientation = LinearLayoutManager.VERTICAL
binding.recyclerVertical.apply {
layoutManager = verticalManager
adapter = cAdapter
}
// Grid
gridManager = GridLayoutManager(this, SPAN_COUNT)
binding.recyclerGrid.apply {
layoutManager = gridManager
adapter = cAdapter
}
}
companion object {
const val SPAN_COUNT = 4
}
}앞서 작성한 두 개의 LinearLayout 코드에 이어 GridManager 코드와 companion object를 하나 추가해주었다.
GridLayoutManager로 Grid를 설정하였다. 설정 시 (this, 열 수)를 입력한다.
열 수는 따로 SPAN_COUNT라는 상수를 설정하여 인자로 넣어주었다.
activity_main.xml
<?xml version="1.0" encoding="utf-8"?>
<layout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools">
<data>
</data>
<androidx.constraintlayout.widget.ConstraintLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:padding="16dp">
<TextView
android:id="@+id/title"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="RecyclerView"
android:textSize="27sp"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent" />
<TextView
android:id="@+id/title2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="LinearLayoutManager"
android:textSize="24sp"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@id/title" />
<androidx.recyclerview.widget.RecyclerView
android:id="@+id/recycler_horizontal"
android:layout_width="180dp"
android:layout_height="wrap_content"
android:background="@color/lightgray"
android:orientation="horizontal"
android:scrollbars="horizontal"
app:layout_constraintBottom_toBottomOf="@id/recycler_vertical"
app:layout_constraintEnd_toStartOf="@id/recycler_vertical"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="@id/recycler_vertical"
app:layout_constraintVertical_bias="0.545" />
<androidx.recyclerview.widget.RecyclerView
android:id="@+id/recycler_vertical"
android:layout_width="wrap_content"
android:layout_height="150dp"
android:layout_marginTop="16dp"
android:background="@color/lightgray"
android:orientation="vertical"
android:scrollbars="vertical"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toEndOf="@id/recycler_horizontal"
app:layout_constraintTop_toBottomOf="@id/title2" />
<TextView
android:id="@+id/title3"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginStart="32dp"
android:layout_marginTop="76dp"
android:text="GridManager"
android:textSize="24sp"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@id/recycler_vertical" />
<androidx.recyclerview.widget.RecyclerView
android:id="@+id/recycler_grid"
android:layout_width="382dp"
android:layout_height="197dp"
android:layout_marginTop="8dp"
android:background="@color/lightgray"
android:scrollbars="vertical"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintHorizontal_bias="0.0"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@id/title3" />
</androidx.constraintlayout.widget.ConstraintLayout>
</layout>기존 코드에 추가로 TextView("@+id/title3")와 RecyclerView("@+id/recycler_grid")를 추가하였다.